고정 헤더 영역
상세 컨텐츠
본문

ESLint와 Prettier는 코드를 깔끔하게 유지하고 컨벤션을 통일하는데 좋은 툴입니다.
그래서 많은 프로젝트에서 많이 사용하고 있는데요,
오늘은 NextJS 프로젝트에 ESLint와 Prettier를 적용해보겠습니다!
※ 혹시 ESLint를 잘 모르시거나 자세한 설정에 대해 궁금하시다면 이전 글을 먼저 읽고 와주세요!
1. ESLint 적용하기
※ 사실 패키지 설치와 설정 파일 세팅은 NextJS가 아니더라도 동일하게 적용 가능합니다.
(1) 패키지 설치
우선 다음 명령어를 통해서 패키지를 설치합니다
npm install eslint --save-dev
# or
yarn add eslint --dev
(2) 설정 파일 세팅하기
그리고 설정 파일을 세팅하면 되는데요, --init 플래그를 사용한 다음 명령어를 이용한다면 쉽게 설정할 수 있습니다.
$ npx eslint --init
# or
$ yarn run eslint --init
그럼 아마 몇 가지 질문이 나올텐데요, 각 질문에서 본인의 상황에 맞는 선택지를 고르면 됩니다!
(저는 리액트, 타입스크립트, 스타일 강제, 브라우저에서 실행 등등의 선택지를 골랐습니다)
※ 저는 popular style guide를 사용하고 standard를 선택했는데, airbnb도 많이 사용하는 스타일 가이드입니다!
질문을 다 고르고 나면 .eslintrc.js 라는 파일이 만들어지고
다음과 같은 내용이 작성되어 있을 것입니다
(설정한 선택지에 따라 조금씩 다릅니다)
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
};
(3) 추가 설정하기
NextJS에서는 한 가지 추가적인 설정이 필요합니다.
원래 React를 사용하면 파일마다 import를 해줘야 하는데, NextJS에서는 그러지 않아도 됩니다.
그런데 react ESLint는 import를 강제하고 있기 때문에 린트를 적용하면 'React' must be in scope when using JSX 라는 에러가 뜹니다.
이 때 rule을 하나 세팅해주면 되는데요, 아래 한 줄을 추가해주시면 됩니다.
"react/react-in-jsx-scope": 0,
그럼 이제 eslintrc 파일은 다음과 같이 되겠네요!
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true // node 환경도 support하기 위해
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
"react/react-in-jsx-scope": 0, // 'off'
}
};
이제 원하는 설정이 있다면, 추가해나가며 적용하시면 됩니다!
※ 간단 요약 정리
# env
env는 eslint를 적용할 환경을 설정하는 부분으로, 쉽게 생각해서 프로젝트가 어떤 환경에서 실행되는 코드인지를 설정하는 것입니다.
# extends
extends는 설정을 특정(specify)하는 문자열이거나, 이전 설정을 확장(extends)하는 추가적인 설정에 대한 문자열 리스트입니다.
# parser
parser는 코드를 ESLint에 맞게 파싱하기 위해 사용하는 것으로, 값을 주지 않으면 기본적으로 'Espree'로 설정됩니다.
# parserOptions
parserOption는 자바스크립트 지원 옵션을 설정하기 위한 부분으로, 기본적으로는 ECMAScript 5 syntax를 지원합니다.
# plugins
ESLint는 다양한 설정을 위한 외부 플러그인을 지원하는데, 사용하기 전에 패키지 다운로드가 필요합니다.
# rules
rules는 린트로 잡아낼 에러에 대한 규칙을 설정하는 부분으로, Eslint에는 built-in된 다양한 rules이 있고 직접 추가할 수도 있습니다.
2. Prettier 적용하기
Prettier는 문법 오류를 확인하는 ESLint와는 다르게 코딩 스타일만을 확인해줍니다.
한 번 적용해볼까요?
(1) 패키지 설치
우선 다음 명령어를 통해 세 가지 패키지를 설치합니다.
(yarn이 아니라 npm을 쓰신다면 npm install --save-dev ... 으로 하시면 됩니다)
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier
패키지에 대해 간단히 설명드리자면 아래와 같습니다.
prettier: prettier를 사용하기 위한 패키지입니다.
eslint-config-prettier : ESLint의 포맷팅 관련 설정 중 Prettier와 충돌하는 부분을 비활성화 해줍니다. Prettier에서 문법 관련된 ESlint 규칙을 사용하지 않게 되기 때문에 ESLint는 자바스크립트 문법을 담당하고, 코드 스타일 정리는 Prettier가 담당하게 되는 것이죠.
eslint-plugin-prettier : 원하는 형식의 포맷팅을 설정해줍니다.
(2) 설정 파일 세팅
그리고 프로젝트 루트에 .prettierrc 라는 파일을 만들고 아래 내용을 적어주세요
{
"semi": false,
"trailingComma": "all",
"singleQuote": false,
"printWidth": 100,
"tabWidth": 2,
"useTabs": false
}
각 설정은 아래와 같은 의미를 갖고 있습니다.
- 코드는 ; (semi-colon)으로 끝나지 않게 합니다.
- 객체나 배열을 작성 할 때, 원소 혹은 key-value 의 맨 뒤에있는 것에도 쉼표를 붙입니다.
- 문자열을 사용 할 때에는 " 를 사용합니다. (홑따옴표가 아닌 겹따옴표 사용)
- 한 줄이 100칸이 넘지 않도록 합니다
- 들여쓰기 크기는 2칸입니다. (space 2칸)
- tab 대신에 스페이스를 사용합니다.
이 외에 다른 옵션들은 prettier 사이트에서 확인하실 수 있습니다.
3. IDE 설정 (VSCode)
자동수정 설정을 하기 위해 이제 IDE 설정을 변경해야 합니다.
(1) 상단의 Code > Preferences > Settings 를 클릭합니다. (혹은 cmd/ctrl + , 를 입력! 커맨트나 컨트롤키 + 쉽표)
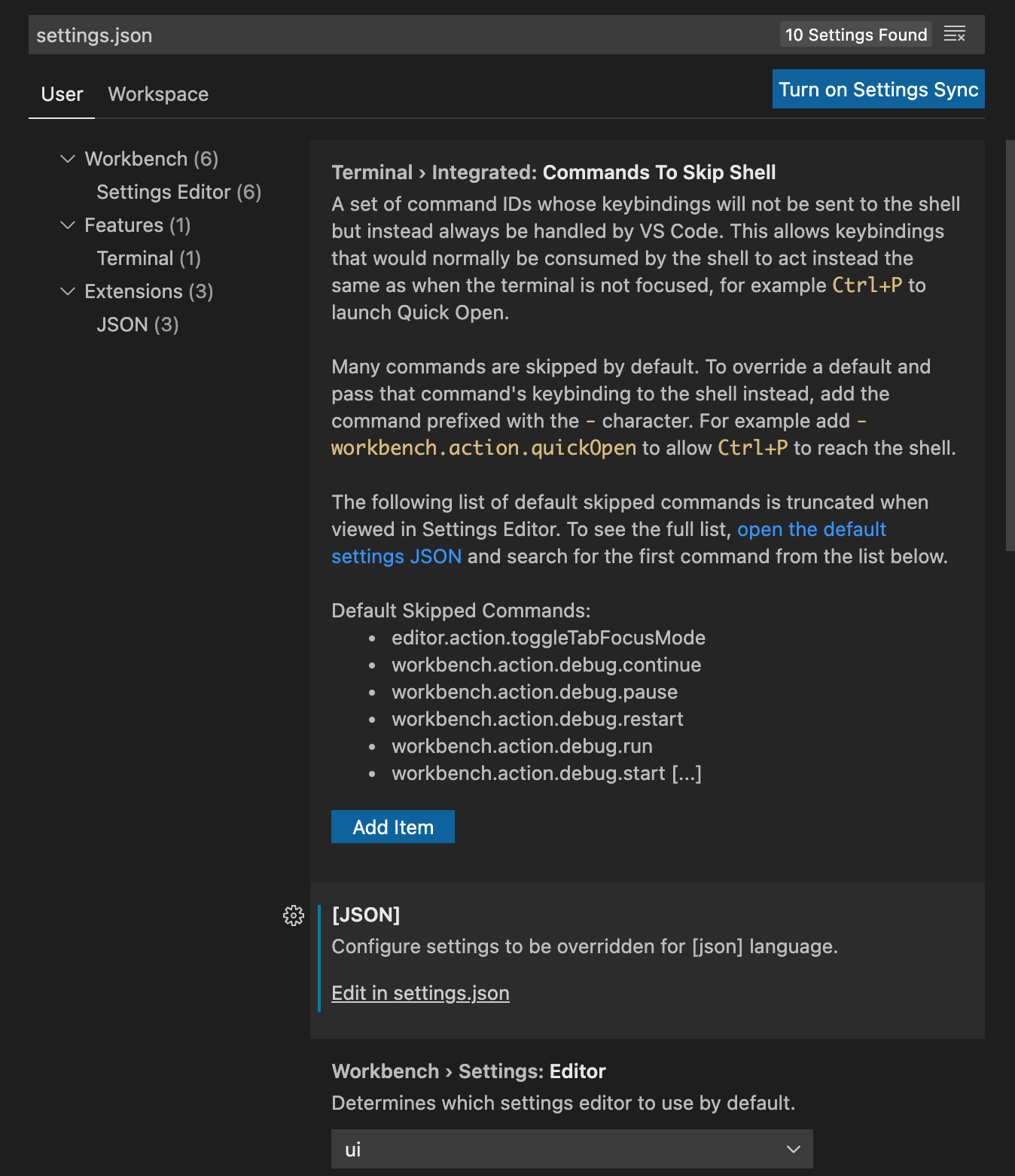
(2) settings.json 이라고 검색하고 "Edit in settings.json"을 클릭합니다.

(3) 파일에 다음과 같은 설정을 추가합니다.
{
...,
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}
이제 아무 파일이나 들어가서 save 하면 Prettier가 자동으로 반영되는 것을 확인할 수 있을 것입니다.
'개발' 카테고리의 다른 글
| NextJS에 Recoil 적용하기 (NextJS React 프로젝트 07) (0) | 2021.05.18 |
|---|---|
| React에 Recoil 상태 관리 라이브러리 적용하기! (Recoil이란?) (0) | 2021.05.18 |
| JS코드를 깔끔하게 해주는 ESLint 알아보기! (적용방법과 상세 옵션) (0) | 2021.05.16 |
| NextJS에서 링크 태그로 라우팅시키는 방법 <Link> (NextJS React 프로젝트 05) (0) | 2021.05.11 |
| React로 레이아웃 (헤더, 메뉴바, 푸터) 컴포넌트 만들기 (0) | 2021.05.10 |


댓글 영역