고정 헤더 영역
상세 컨텐츠
본문

보통 프론트엔드 프로젝트를 개발할 때에
모든 HTML태그에 대해 CSS 초기값을 설정하는 경우가 많습니다.
왜냐하면 디폴트 CSS가 희망하는 디자인과 다르거나,
px, rem, em과 같은 단위를 잘 활용하기 위해서죠!
오늘은 유용한 CSS 초기값에 대해 다루어보겠습니다
0. 초기값 설정이 필요한 이유
아마 왜 초기값 설정이 필요한지 이해하지 못하셨을 수도 있습니다.
한 번 코드로 살펴볼게요
<div>
<h1>This is h1</h1>
<h3>This is h3</h3>
<h5>This is h5</h5>
<p>This is p tag</p>
<button>
This is button
</button>
<a href='/'>
This is a tag
</a>
</div>
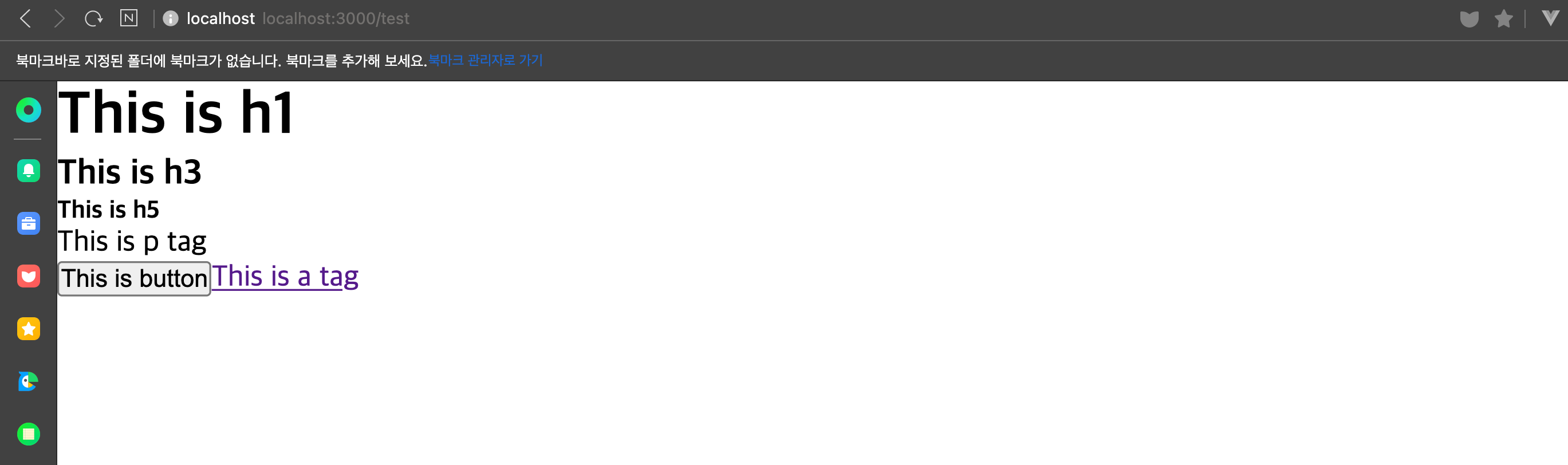
그럼 다음과 같은 화면을 볼 수 있습니다.

우선 저는 패딩이나 마진을 주지 않았는데도 각 태그 간격이 주어져 있습니다.
그리고 태그별로 굵기나 크기도 정해져있죠.
버튼 역시 모양이 정해져 있습니다.
a 태그도 밑줄이나 색깔이 적용되어있습니다.
이러한 기본 스타일을 사용하는 경우도 있지만,
사실 그렇지 않은 경우라면 매번 스타일을 변경하기가 번거롭습니다.
기본 설정이 있다는 사실을 까먹을수도 있구요!
그렇다면 보통 어떤 설정을 주는지 제대로 살펴보겠습니다.
1. padding & margin
우선은 간격입니다!
위의 그림에서도 태그 사이에 간격을 주지 않았음에도 빈 공간이 있었죠.
디자인을 적용할 때 간격이 중요한데요,
만약 두 요소 사이에 간격이 없어서 css를 넣지 않았을 때
기본 설정이 적용된다면 실수할 여지가 많아집니다.
그래서 보통 다음과 같은 값을 최상단 css 파일에 적용합니다
*,
*::before,
*::after {
margin: 0;
padding: 0;
}

실행해보면 각 요소의 간격이 없어진 것을 확인할 수 있습니다.
이제 편하게 주고싶은 간격만 입력하면 되겠죠?
2. box-sizing
그 다음으로 설정하는 값은 box-sizing입니다.
어떤 속성인지 예시를 통해 먼저 볼게요.
아래 코드를 통해 div에 속성을 부여해 보았습니다.
.parent-box {
width: 200px;
height: 300px;
padding: 10px;
margin-left: 20px;
margin-top: 20px;
border: 10px solid black;
}
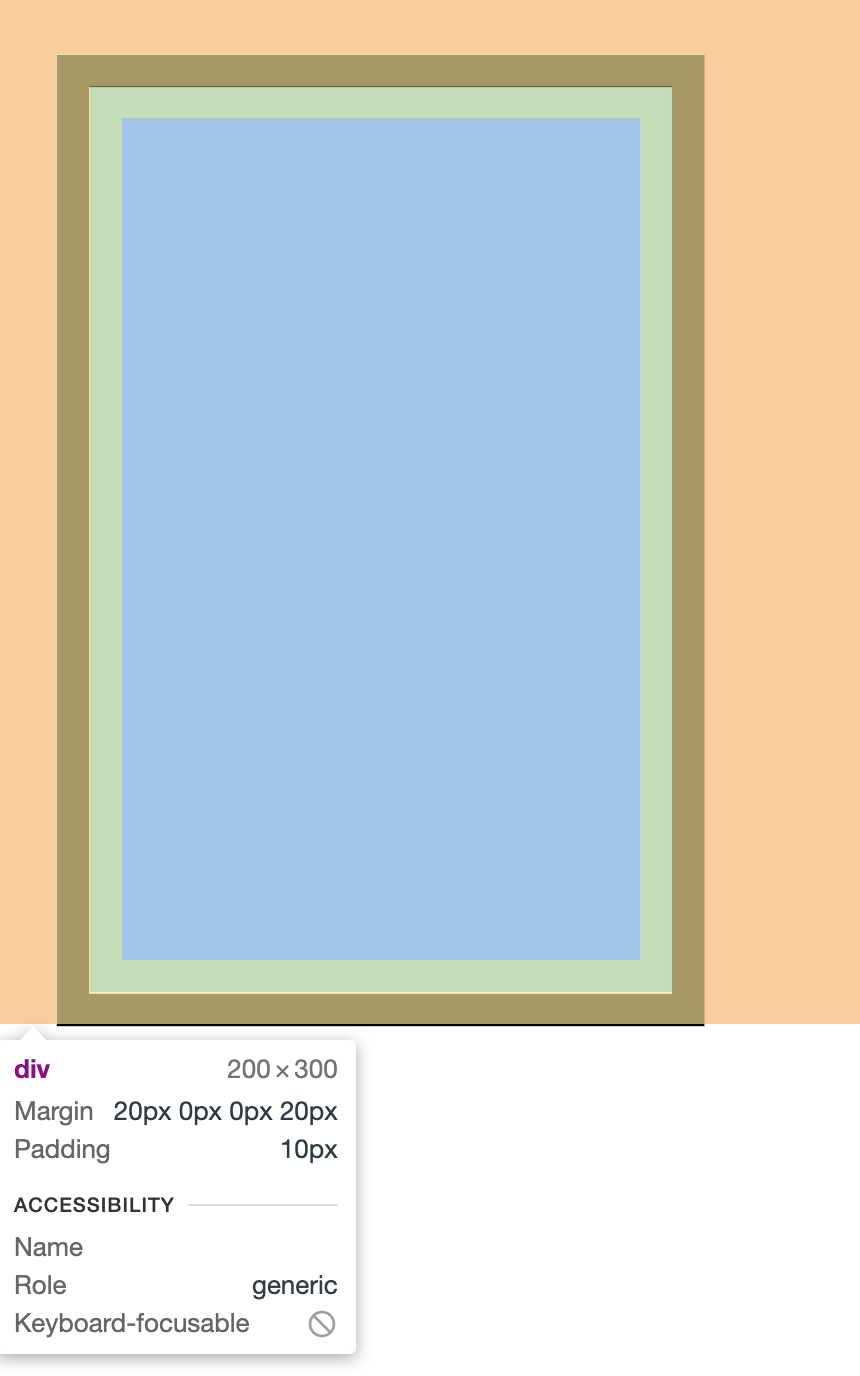
저는 가로길이를 200px로 주었는데, 확인해보니 가로가 240px이 되어있습니다.
바로 box-sizing속성에 디폴트로 content-box가 들어가서 그런 것인데요,
box-sizing: content-box;를 적용하면 width는 콘텐츠 너비만 해당합니다.
padding같은 내부 여백이나 border같은 테두리는 포함되지 않는 것이죠.
그래서 width(200px) + 여백(좌우10px = 20px) + 테두리(좌우10px = 20px)로 인해
가로길이가 240px이 나타나게 되는 것입니다.
그럼 같은 코드에서 box-sizing만 border-box로 변경해 보겠습니다.

box-sizing: border-box; 속성을 적용하면
너비가 여백과 테두리를 포함한 길이로 적용되는 것을 확인할 수 있습니다.
(너비뿐만 아니라 높이도 마찬가지죠)
개발을 할 때 가로길이를 내부 여백과 테두리를 포함한
전체 여백으로 간주하는 것이 편한 경우가 많습니다.
(디자인 시안을 보고 개발한다면 특히 그렇습니다)
그렇기에 최상단 속성에 box-sizing: border-box;를 적용하는 경우가 많은 것입니다!
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
3. font-family (폰트)
보통 폰트는 사이트 내에서 많이 달라지는 경우가 잘 없습니다.
그렇기 때문에 매번 설정하기보다 한 번에 설정하는게 더욱 유용한데요,
다음과 같이 한 줄로 깔끔하게 사용하실 수 있습니다.
(폰트는 원하시는 폰트로 적용하시면 되구요!)
body {
font-family: 'Apple SD Gothic Neo', 'Noto Sans KR', sans-serif;
}
4. text-decoration, border, outline, list-style (a, button, input, li 태그)
보통 개발을 하면서 '링크를 하기 위한 a 태그'와 '클릭 이벤트를 위한 button태그',
그리고 '값을 넣기위한 input 태그', '리스트를 위한 li태그'는 많이 사용합니다.
그런데 a 태그에는 밑줄과 색깔이 적용되어있고,
버튼 태그에는 테두리가 되어있으며,
li 태그에는 좌측 원 표시가 나타나고,
input 태그에는 클릭했을 때 outline이 적용되어있습니다.
이런 기본 속성은 실제 디자인과 다른 경우 매번 바꿔줘야 하는데요,
그런 번거로움을 없애기 위해 해당 태그에는 기본 속성을 없애는 css를 두는 편입니다.
이렇게 말이죠!
button {
background: none;
color: inherit;
border: none;
cursor: pointer;
outline: inherit;
}
a {
color: inherit;
text-decoration: none;
}
li {
list-style: none;
}
input:focus {
outline: none;
}
5. px 대신 rem 단위 사용
보통 css에서 단위는 px, em, rem이 있고 px을 가장 많이 사용하죠.
그런데 브라우저에서 확대/축소를 했을때 px은 고정되지만 rem은 비율에 맞게 바뀝니다.
그래서 확대나 축소를 해도 의도한 디자인을 보여주고 원활한 유저 경험을 주기 위해서 rem을 사용하는 경우도 많습니다.
(각 단위가 어떤 상황에서 사용되는지, 어떻게 다른지에 대해서는 다른 글에서 다루도록 할게요!)
보통 1rem은 16px입니다.
그러나 제플린 같은 디자인 툴은 길이를 px로 제공하는데요,
매번 계산해서 rem으로 적용하기가 꽤나 번거롭습니다.
그래서 폰트 사이즈 비율을 조정하여 1rem을 10px로 만들고
매번 px의 0.1만 곱해서 rem으로 사용합니다!
다음과 같이 말이죠
html {
font-size: 62.5% /* 1rem을 10px로 변환 (원래는 16px) */
}
그러면 이제 15px은 1.5rem이 되는 것입니다.
한 번 설명하면 헷갈리지 않겠죠?
(선택). min-width (지원하는 최소 너비)
그리고 저는 body에 min-width: 320px을 주는 편입니다.
(320px보다 작은 디바이스가 잘 없기는 하지만)
특정 길이 이하의 너비를 지원하려고 하면
디자인이 많이 깨지는 경우가 있는데요,
min-width속성을 이용하면 해당 길이 이하의 너비인 경우
스크롤이 되면서 디자인이 깨지는 것을 막을 수 있기 때문입니다
body {
min-width: 320px;
}
그럼 이제 최상단에 해당 css를 적용하고
즐겁게 프론트엔드 개발을 시작하시면 됩니다!
'개발' 카테고리의 다른 글
| NextJS에 React 컴포넌트 추가하기 (NextJS React 프로젝트 03) (0) | 2021.05.08 |
|---|---|
| NextJS에 typescript 설치하기 (NextJS React 프로젝트 02) (0) | 2021.05.07 |
| NextJS 프레임워크로 React 프로젝트 시작하기 (NextJS React 프로젝트 01) (0) | 2021.05.05 |
| 모바일 메뉴에 CSS 애니메이션 넣기! (0) | 2020.06.03 |
| Git 핵심 정리! 깃/깃허브의 개념과 핵심 명령어들 총집합 (0) | 2020.05.06 |


댓글 영역