고정 헤더 영역
상세 컨텐츠
본문

웹사이트 개발을 할 때 가장 많이 쓰이는 css position은 아마 absolute와 (absolute를 위한) relative 정도일 것입니다. 그리고 헤더 등의 고정 컴포넌트를 위해서 fixed position도 종종 사용되곤 하죠.
그런데 자주 안 쓰이는 position 값 중에서 sticky라는 것도 있습니다. sticky 포지션은 자주 쓰이지는 않지만, 필요할 때 매우 유용한 속성 중 하나입니다! 하지만 sticky 속성에 대해 잘 모르고 무작정 사용했다가는 sticky가 제대로 작동하지 않는 예상치 못한 이슈가 발생할 수도 있는데요. 과연 어떤 이유로 이러한 이슈가 발생하는 것일까요?
들어가며: sticky position 이란?
sticky position은 컴포넌트가 최소한 특정 위치에서 브라우저 스크롤에 관계없이 고정되어 따라다니기를 원할 때 사용하는 속성입니다.
fixed와 달리 화면에서 공간을 차지하며, 원하는 위치에 도달할 때까지는 원래의 위치를 지키고 있습니다.

이슈: sticky position이 깨지는 경우
그런데 가끔 sticky를 사용하다보면, 잘 되던 것이 갑자기 작동하지 않는 경우를 마주칠 수 있습니다. sticky position이나 해당 컴포넌트에 어떤 변화를 준 적도 없는데도 말이죠!
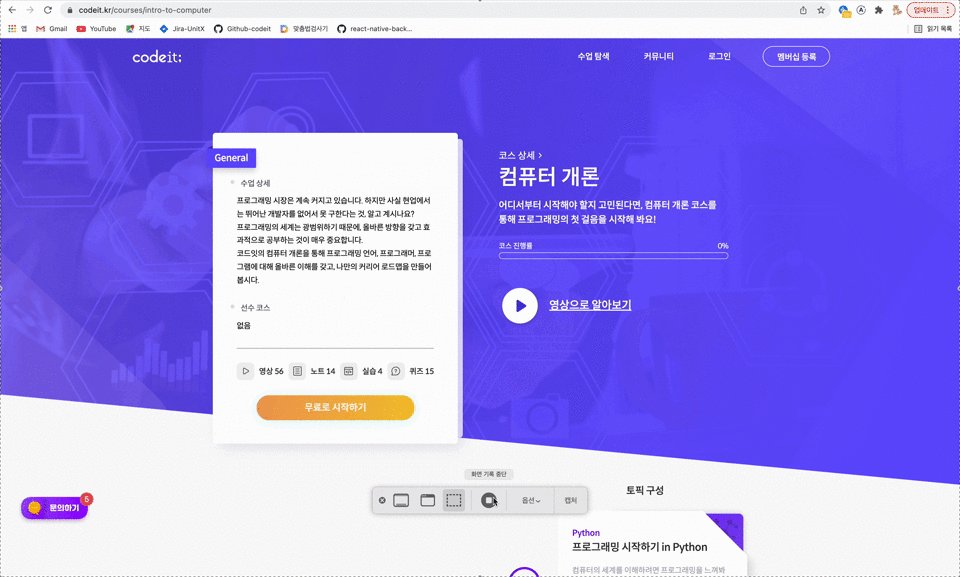
한 번 위의 사이트에서 개발자도구로 해당 컴포넌트 외의 다른 컴포넌트의 속성을 바꿔서 문제 상황을 재현해보겠습니다!

원인1: 부모 컴포넌트의 overflow
보통 이런 이슈의 원인은 대부분 sticky의 부모 컴포넌트 중 한 곳에, css를 잘못 설정하였기 때문입니다. 위의 문제 상황도 제가 상위 컴포넌트를 아무거나 눌러서 overflow 속성을 추가해 주었기 때문인데요. 이처럼 sticky를 사용하기 위해서는 sticky 상단의 부모 혹은 조상 컴포넌트에 overflow 속성을 사용하면 안됩니다.
특히 사이트가 가로 100%를 넘지 않게 만들기 위해서, 최상단 컴포넌트에 overflow-x: hidden과 같은 설정을 추가하는 사람들이 많습니다. 그런 경우 가로로 스크롤 되는 상황을 막을 수 있지만, 대신에 사이트에 position sticky를 사용할 수 없게 되죠.

원인2: 위치 미설정
혹은 사소한 실수이지만 위치값 (top, left, right, bottom)을 설정하지 않아서 에러가 발생하는 경우도 있습니다. sticky는 기준이 되는 위치를 설정하기 위해 네 가지 값 중에서 최소한 하나는 꼭 필요하니 기억해 주세요!
해결1: 부모 컴포넌트의 css를 변경하기
가장 좋은 해결 방법은 원인을 제거하는 것입니다! 부모나 조상 컴포넌트에서 overflow를 제거하고, sticky 컴포넌트에 위치가 제대로 설정되었는지 확인하는 것이죠. 사실 sticky를 사용하면서 조상 요소에 overflow 설정이 필요한 경우는 많지 않습니다. 만약 가로 스크롤이 생긴다면, 가로 스크롤을 만들어내는 컴포넌트 자체를 변경하는 것이 보다 올바른 방법이라고 생각됩니다.
해결2: position 값을 변경하여 같은 기능 구현하기
그렇다면 조상 컴포넌트에 overflow가 꼭 필요하거나, 사이드 이펙트가 걱정되어 overflow 속성을 제거할 수 없는 경우일 때에는 어떻게 하면 좋을까요? 조금 더 복잡한 방법이긴 하지만, sticky를 사용하지 않고 기능을 구현할 수도 있습니다!
바로 직접 컴포넌트의 css position을 변경해가며 사용하면 되는데요. 기준이 되는 높이를 css selector의 clientHeight 등으로 설정하고, 현재 스크롤 위치의 높이에 따라서 컴포넌트의 position을 fixed와 relative로 변경해가는 방식이죠.
저도 예전에 sticky에 대해서 알기 전에는 이렇게 구현을 했었습니다. 똑같이 동작하기는 하지만 sticky에 비해 확실히 로직과 코드가 복잡해진다는 단점이 있습니다. (그래도 유저에게 보여지는 것은 동일하여 임시로 해결하기에는 괜찮습니다)
오늘은 sticky 속성을 사용할 때 문제가 되는 경우에 대해 알아보았는데요. 여러분의 개발과 디버깅에 이 글이 도움이 되었길 바라며, 오늘도 모두들 해피코딩하세요 :)
'개발' 카테고리의 다른 글
| react-native에서 뒤로가기 구현하기 (BackHandler) (0) | 2022.02.04 |
|---|---|
| react native 에서 그림자 구현하기 (w/ react-native-shadow) (0) | 2022.02.03 |
| position fixed 깨지는 이슈! fixed 사용 전 필수 상식 (0) | 2022.02.01 |
| react-query 캐싱 이슈 해결하기! 변경, 삭제할 때 쿼리 업데이트가 안된다? (0) | 2022.01.31 |
| react native 이미지 업로드 기능 만들기! (expo) (2) | 2022.01.30 |


댓글 영역